Para poder entender la relación entre Javascript, scheme, self y java, tenemos que entender un poco de la historia de los lenguajes.
No somos creadores de la historia. Estamos hechos por la historia.
Martin Luther King, Jr.
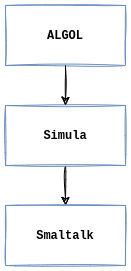
De Algol a Smalltalk
Los lenguajes de programación más usados en los sesentas, eran:
- FORTRAN
- LISP (Paradigma funcional)
- COBOL
- ALGOL
ALGOL (Algorithmic Language) introdujo la utilización de bloques utilizando las palabras reservadas begin y end.
Como clara influencia, actualmente en JavaScript, C, Java, entre otros, se utiliza las llaves {} para definir bloques de código.
En 1967 se lanzó Simula 67, Simula fue el primer lenguaje de programación orientado a objetos, básicamente le agregó clases y objetos a ALGOL.
La programación orientada a objetos fue descubierta en 1966 por los mismos creados de Simula, Ole Johan Dahl y Kristen Nygaard.
Tiempo después se creó Smalltalk, un lenguaje de programación orientado a objetos mucho más sofisticado y moderno, a cargo de este proyecto estaba Alan Kay.
Alan Kay comentó lo siguiente:
Lamento que hace tiempo haya acuñado el término Objetos para la programación porque hizo que las personas se enfocaran en la parte menos importante. La gran idea es “Envío de mensajes“.
Alan Kay

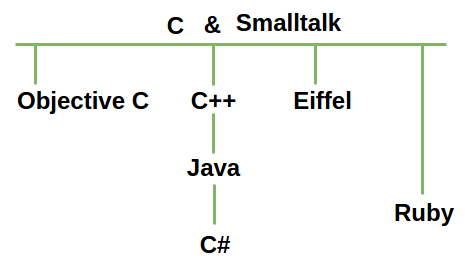
Posteriormente se empezaron a crear otros lenguajes de programación orientados a objetos, todos basados en ideas de Smalltalk y C.
Se crearon Objective C, C++ y Eiffel, de los cuales surgieron otros lenguajes de programación como Java, C# y Ruby.

JavaScript surge poquito después de JAVA, en el mismo año. JavaScript tomará influencias de smalltalk, porque Self fue influido por smalltalk.
De Smalltalk a Self
Smalltalk permitió también la creación de Self, creado en Xerox Parc y luego migrado a Sun Microsystems Labs.
En este lenguaje de programación se introdujo la idea de prototipos, eliminando la utilización de clases para crear objetos, este lenguaje utiliza los objetos mismos para permitir que un objeto reutilice las funcionalidades de otro.
Self es un lenguaje rápido y en general se le conoce por su gran rendimiento, self hizo un buen trabajo en sistemas de recolección de basura y también utilizaba una maquinar virtual para administrar su ejecución y memoria.
La maquina virtual Java HotSpot se pudo crear gracias a Self, debido a la influencia de Self tenemos hoy en día el motor de JavaScript V8, el cual lo utiliza node.js y Google Chrome internamente.
Self seguía una de las recomendaciones del libro Design Patterns: Elements of Reusable Object-Oriented Software, mucho antes de que saliera publica esta recomendación:
Mejor composición de objetos a herencia de clases.
Design Patterns: Elements of Reusable Object-Oriented Software
Actualmente Javascript utiliza prototipos para la reutilización de código, se podría decir que usa composición, en lugar de herencia.
De cálculo lambda a Scheme
La programación funcional es el paradigma de programación más viejo, de hecho su descubrimiento fue mucho antes de la programación para computadoras, fue descubierto en 1936 por Alonzo Church, cuando invento el cálculo lambda mientras resolvía el mismo problema matemático que Alan Turing.
El símbolo del cálculo lambda es :
λ
LISP fue el primer lenguaje funcional, creado por John McCarthy.
JavaScript tomó influencias de LISP, porque Scheme fue influido por LISP.
Smalltalk usa el “El Modelo Actor”, el cual dice que los actores se comunican entre ellos a través de mensajes.
Por otro lado tenemos a LISP, el cual tiene un “Modelo despachador de funciones” que actualmente le llamamos lenguaje funcional, estos modelos son idénticos, porque las funciones y métodos lo que hacen es enviar mensajes entre actores.
Un ejemplo de esto es cuando una función llama a otra función o cuando se invoca el método de un objeto, lo que sucede es que existen actores y se comunican entre ellos a través de mensajes.
Entonces podemos decir que la idea principal de la programación orientada a objetos es el envío de mensajes y que no es muy diferente de la programación funcional. Y aquí es importante remarcar lo que dijo Alan Kay Co-creador de SmallTalk:
Lamento que hace tiempo haya acuñado el término Objetos para la programación porque hizo que las personas se enfocaran en la parte menos importante. La gran idea es “Envío de mensajes“.
Alan Kay
Mi ingles es malo así que pueden revisar el texto original aquí.
Tomando estos dos modelos idénticos, se refinaron, y se creó Scheme.
Scheme tiene la bondad de usar Tail recursion y closure para obtener un lenguaje funcional, closure permite tener acceso a las variables de una función externa aun cuando esta ya haya regresado algún valor.
Javascript usa mucho closure en su faceta de lenguaje funcional.
Predecesor de la PC moderna y el desarrollo de componentes web
Por otro lado tenemos a NLS (oN-Line System), fue un sistema de colaboración entre computadoras diseñado por Douglas Engelbart e implementado por la ARC (Augment Research Center) en el Instituto de investigación de Stanford SRI.
Fue el primer sistema en usar enlaces de hipertexto, mouse, monitores de video, Información organizada por relevancia, GUI (Interfaces gráficas de usuario), programa para presentaciones y otros conceptos modernos de computación.
Después cuando Steve Jobs se le ocurrió la idea de crear la computadora personal más sofisticada, la Macintosh (esta idea venía concebida desde NLS), los programadores tenían que usar lenguaje ensamblador para crear programas.
Era muy difícil conseguir programadores que desarrollaran en ensamblador, debido a esta dificultad, Bill Atkinson que ya había creado MacPaint y QuickDraw, se le ocurrió crear una interesante aplicación que le permitiera a personas que no se dedicaran a la programación crear fácilmente programas.
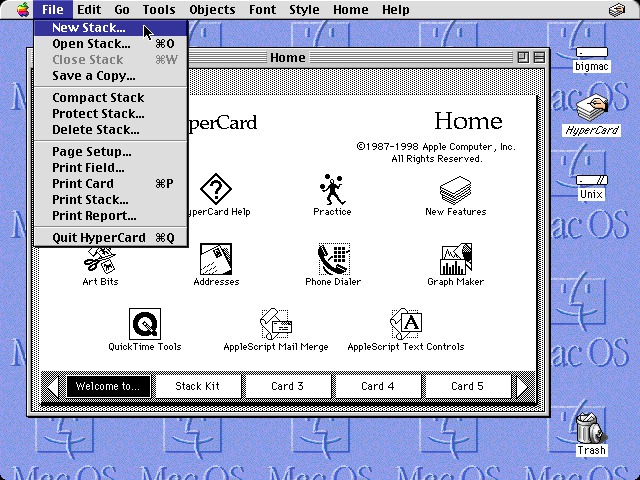
A esta aplicación le agregó un lenguaje de scripting, y se le llamó HyperCard, tenía botones, enlaces y muchas cosas que actualmente se tienen en el desarrollo web, en la web misma y en los navegadores modernos.

Por ejemplo para agregar un botón tú pulsabas Cmd + B y se abría un cuadro de diálogo para crear el botón y tenía las opciones de configuración que se ven en la imagen de abajo, poner icono, algún efecto y hasta agregarle funcionalidad a través de un script.

Una gran ventaja de HyperCard es que si tú creabas un componente como un botón y te lo llevabas a otra tarjeta o página, el botón seguía teniendo toda la configuración, incluyendo el script.
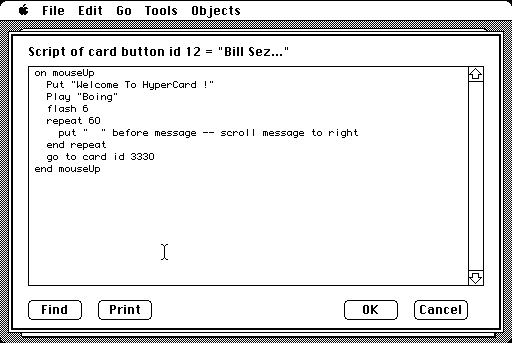
Es claro que esto ultimo es un predecesor de los componentes web actuales. Su lenguaje de script se llamaba HyperTalk y era así:

Se puede notar el parecido con la funcionalidad mouseup de los navegadores web actuales, de hecho el creador de JavaScript tomo esta influencia para agregar eventos a elementos de un sitio web, como por ejemplo el onmouseup:
Surgimiendo de los navegadores web
Se empezó un proyecto llamado Xanadu, este sistema computacional utilizaba el concepto de hipertexto.
La idea de Xanadu era el fin de concebir un documento global y único que cubra todo lo escrito en el mundo mediante una gran cantidad de ordenadores interconectados que contenga todo el conocimiento existente.
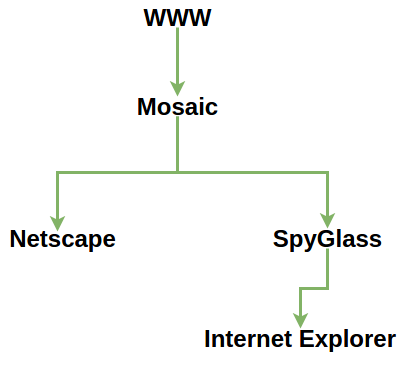
Xanadu fue el predecesor de WWW, tiempo despues Tim Berne’s Lee creó la WWW o World Wide web.
Con la WWW funcionando, vinieron los navegadores web como Mosaic, este se dividió en Netscape y SpyGlass.
Tiempo después SpyGlass fue comprado por Microsoft para poder concebir al navegador más odiado por los desarrolladores web, Internet Explorer.

De navegadores web a Javascript
A mediados de los noventa, la compañía Netscape necesitaba un lenguaje para su navegador web, así que contrataron a Brendan Eich quien inicialmente quería usar algo como Scheme dentro del navegador.
Netscape tenía tratos con Sun microsystems para mostrar Java en el navegador a través de applets, así que tenían en mente un lenguaje hermano, mucho más simple. De hecho en un punto ya no sintieron que deberían crear Javascript, pensaban que con Java era suficiente.
Al final gracias a Brendan y otras dos personas de Netscape y Sun Microsystems, se vio la necesidad de un lenguaje que pudiera correr directo en una página web, que pudiera ser utilizado por personas que no supieran lo que es un compilador.
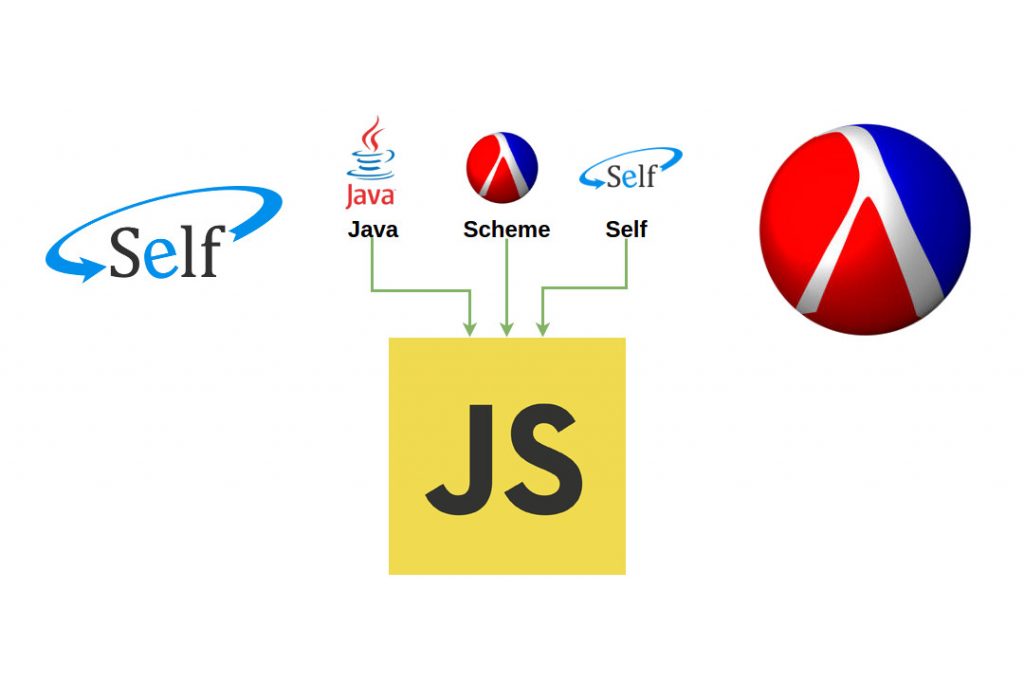
Brendan Eich tomó la sintaxis de Java, el modelo funcional de Scheme, y la programación orientado a objetos basada en prototipos de Self.
Aunque la sintaxis la toma de Java, esta sintaxis realmente viene de C/C++ de los cuales Java surgió.

Ahora bien si nos ponemos a pensar, Javascript tiene más que ver con LISP y Scheme en la parte funcional, con Self en la parte orientada a objetos y con C/C++ en su sintaxis.
JavaScript fue creado a prisas y con mucha presión, en diez días Brendan Eich creó la primera versión, aun así la habilidad de Brendan en tomar los mejores aspectos de los lenguajes de programación Scheme, Self y C/C++ han hecho de JavaScript un lenguaje muy potente y expresivo.
En un inicio se llamó mocha, después LiveScript en su primer lanzamiento oficial en 1995 y tres meses después lo llamaron JavaScript, este último nombre tiene muy poco que ver con el lenguaje, según se entiende, lo llamaron así por estrategia de mercadotecnia porque Netscape incrustaba Java en el navegador web.
Netscape anuncio una reunión con la organización de estándares Ecma International para dar paso a la estandarización de Javascript. Así la primera edición ECMA-262, fue aceptada por la asamblea general de Ecma en junio de 1997. Así que realmente el estándar del lenguaje se llama ECMAScript.
Javascript en múltiples plataformas
Javascript es un lenguaje de programación muy flexible, multiparadigma, dinámico y con un gran potencial, es por eso que lo encontramos actualmente en diferentes áreas, por mencionar algunas:
- Navegadores web como Firefox, Google Chrome, Opera, Safari.
- Aplicaciones móviles, incrustado en la aplicación nativa, un ejemplo es Cordova y Ionic
- En Node.js para crear servidores http, ftp y cualquier tipo de tecnología de red de una forma escalable, otro ejemplo es ejecutar scripts en tu sistema operativo para automatizar tareas.
- Bases de datos como MongoDB.
- Aplicaciones de escritorio, un ejemplo es Electron, los editores Atom y Visual Studio Code están hechos con electron.
- Programación de Robots e IoT (Internet de las cosas), por ejemplo Arduino y johnny-five.
Conclusión
La implementación interna de la programación orientado a objetos y funcional desde el inicio en JavaScript, han hecho que este lenguaje de programación tenga el éxito global de hoy en día. Permitiendo crear un código más eficiente y expresivo
Referencias
https://www.youtube.com/watch?v=JxAXlJEmNMg
http://wiki.c2.com/?AlanKayOnMessaging

